Wikiの書き方
まずはやってみましょう
ちょうどここに、練習用のページを作成するボタンがあります。
まずは騙されたと思って、ボタンを押してみてください(ログインしなくてもOKです)。
基本的な方法
新しく開いたページには、自動的にシャノンの記事(の書きかけ)を読み込むようにしておきました。
そして、すでに開いているページは編集中の画面になっています。いま目の前にあるものが、そのままwikiの編集画面となります。
基本的には、ページをそのまま見たとおりに編集することでwikiができるようになっています。
まずはコピペ
wikiを書く際には、似たような書き方をしているページを真似るのがもっとも早道です。先程の練習用ページでは、シャノンの記事から原稿をあらかじめコピペしておいた形になります。
他のページの原稿データを見たい場合は、各ページ右上の「編集」ボタンを押してみてください。押すだけで、同様に編集モードの画面に入ることができ、どのように原稿を作ってあるのかを確認することができます。もちろんコピペもOKです。
当然、その「編集」ボタンを押したページで編集作業を進めて、ページの更新を行うこともできます。慣れてきたら試してみてください。
見出しと段落
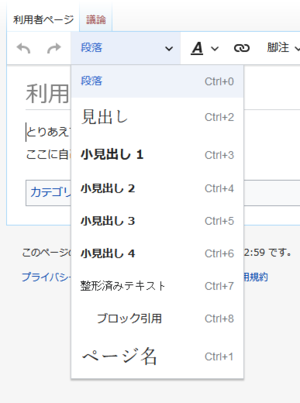
読みやすい記事を書くためには、まずページに見出しをつけることが大事です。この編集画面では、「段落」とか「見出し」とか書かれたセレクトボックスを選択することで、選択された行(またはカーソルのある行)に見出しなどの文字装飾効果を与えることができます。
逆に、見出しが必要ない場合には、その行を「段落」に設定するともとに戻ります。また、整形済みテキストやブロック引用などは文章に構造をつけることで、重要な部分を読みやすくしてくれます。
さらに、見出しを設定することで、その項目は自動的に目次の中に採用されます。つまり、適切に見出しを設定することで、自動的に読みやすい目次も作られるということになります。
この「書き方」のページもその思想に従っていますので、このページの構造と「見出し」の関係を見比べてみると良いでしょう。
なお、実際には……
見出し
小見出し1
小見出し2
小見出し3
小見出し4
整形済みテキスト
ブロック引用
段落
……このようになります。
文字の修飾
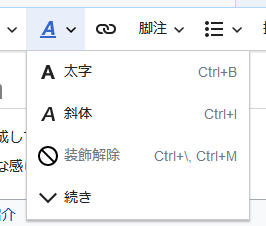
一般的なワープロソフトのように、文字の修飾を行うことができます。wikiでは様々な環境で見る人がいるため、色を多用するよりも、主に太字や斜体などの文字の重みを変える効果を使うことが推奨されています(色を変える方法もありますが、後述します)。
メニューは折りたたまれていますが、「続き」を押すことでより多くの装飾効果を見ることができます。適用するためには、太字などにしたい文字列を選択した上で、それぞれの太字、下線、取り消し線、大きい文字小さい文字を利用してみてください。もとに戻すには「装飾解除」を使います。
また、上付きや下付きは数学や単位を表すときの cm2だとかα1だとかの表現に、「コンピュータのコード」はフォントを変えて背景をグレーにして一時的に読みやすくする効果があります。
ページのリンク
ページのリンクを張るためには、文字の装飾の隣りにある知恵の輪のようなボタンを押します。
このボタンの挙動は、現在の自分の作業状況やリンクを張りたい相手先がどこにあるかで多少変化します。
内部リンク(聖城wiki2.0内のリンク)
ボタンを押したときに何も文字列を選択していない場合、どのページへのリンクを作成するかを問い合わせられますので、ページ名だけをそこに入力してください(例:「シャノン」)。
ページがすでに存在すればそのページへのリンク、存在しなければ作成画面へと移行します。また、存在しないページへのリンクは赤い文字で表示されます。
また、文字列を選択した状態でリンクのボタンを押すと、選択された文字列をページ名とみなしてダイアログが起動しますが、この際にリンク先を別の行き先へと書き換えることで、表記された文字列とリンク先ページ名が異なるリンク(例:イリア教の暗殺者)を作成することもできます[1]。
外部リンク(聖城wiki2.0ではないサイトへのリンク)
Googleやドラガリ公式サイトなど、このサイトと関係ない外部サイトへとリンクを貼る場合、リンクさせたい文字列を選択した上でリンクのボタンを押し、「外部サイト」のタブを選択してURLを貼り付けてください。外部リンクを貼った場合には、自動的に外部リンクであることを示すアイコンが文字列の後につくようになっています[2]。
なお、単にURLを張るだけでしたら、Ctrl+Vでの貼り付けを行えば自動的にURLがリンクになります。 例:https://dragalialost.com/jp/
脚注
記事中に補足説明などを入れたい場合、脚注[3]を使うことができます。「脚注」メニューから「基本」を選んで、そこに注意書きを入れることができます。挿入された脚注の文章自体は、ページの一番下に自動的に入ります。
箇条書き
そのままだと長くて読みづらい項目を読むときに、箇条書きを使うのはよいアイデアです。
箇条書きにしたい場所で![]() ボタンを押して希望の箇条書きを選ぶと、現在の段落が箇条書きに変換されます。また、箇条書きを使っているときに、項目のレベル(段組み)を上げたり下げたり(インデント)することもできます。
ボタンを押して希望の箇条書きを選ぶと、現在の段落が箇条書きに変換されます。また、箇条書きを使っているときに、項目のレベル(段組み)を上げたり下げたり(インデント)することもできます。
- つまり、箇条書きの例とはこういうものです。
- インデントを付けると、補足説明のような表現ができます。
- 箇条書きでまとめることで、わかりにくい説明の羅列が整理されます。
- 箇条書きを解除したい場合には、「番号付き箇条書き」「番号なし箇条書き」のボタンを再度押すことで、解除ができます。
画像を使う
このページ内にもあるように、画像を挿入することができます。
様々な方法がありますが、簡単な方法としてパソコンならばクリップボードからCtrl+Vで貼り付けを行う方法があります。そうでない場合は、「挿入 > 画像とメディア」の項目から、既存の画像を選んだり、アップロードを行うことができます。それぞれの手順は画面に従ってください。
編集画面へと貼り付けまたは導入された画像は、ダブルクリックすることでキャプションや画像を置く位置などを変更することができます。こちらも実際に画面の支持に従ってみてください。
すでに存在するページの画像も、編集画面でダブルクリックすることで内容を編集することができます。
テンプレート
定型文の挿入のような、決まった処理をするものとしてテンプレートがあります。
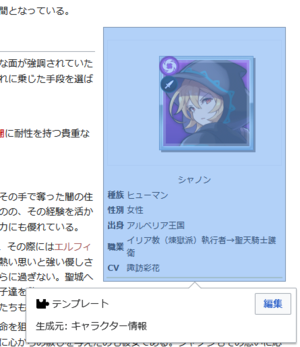
まだあまり準備ができていませんが、先程の練習用ページでは、実際にキャラクターのプロフィールを入力するためのテンプレートを使用しています。
編集画面では、これもまたダブルクリックや、シングルクリックしてからの「編集」ボタンで内容を編集することができます。
たとえば、ダブルクリックして出てきたダイアログの中の「種族」の項目を書き換えると、実際に編集画面や公開ページで表示されるシャノンの種族も違う種族へと変更され、さらに、シャノンのページに設定されていた「種族がヒューマンのキャラクター」というカテゴリも変更されることがわかります。
カテゴリはページの一番下に表示されていて、そのページがどのような属性を示しているのかを示す分類指標です[4]。
テンプレートやカテゴリについては、マニュアルやシステムの整備が間に合っていないため、また後日追記いたします。